誰にでもやさしいデザインとは
みなさん、こんにちは。デザイナーの青澄です。
私事ですが、フリーランスデザイナーとして活動し始めて今年で6年目となりました。
2021年にShinari Designの前身となるデザイン会社で業務委託を始め、「チームで」デザイン業務を行うのは4年目となります。
「ひとりで」デザインすることと「チームで」デザインすることの大きな違いは、ひとりでは気付かなかった「デザインの漏れ」に気付けることです。
例えば、誤字脱字や写真の挿入ミスなど「デザインの漏れ」にはさまざまな要素がありますが、特に私が気付けて良かったと思うことは、「誰にでもやさしいデザインになっているか」ということ。
フリーランスデザイナーになりたての頃は、クライアントの要望を反映しつつ自分らしさも取り入れたデザインにすることばかり考えていました。
正直、「このデザインをどんな人が見るのか」まで想像できていませんでした…。
Shinari Designで働き始め、とあるデザイン案をディレクターの山田に提出したところ指摘されたのが…「ユニバーサルデザインになっていますか?」
この一言をいただいてから、私のデザインは誰が見るのか。どんな人が見てもわかりやすいデザインになっているか。などを意識してデザインするようになりました。
今回の記事では、「誰にでもやさしいデザイン」=「ユニバーサルデザイン」について、私が普段意識していることをみなさんにお伝えできればと思います。
ユニバーサルデザインとは
ユニバーサルデザインとは、文化・言語・国籍や年齢・性別・能力などの個人の違いにかかわらず、出来るだけ多くの人々が利用できることを目指した建築(設備)・製品・情報などの設計(デザイン)のことであり、またそれを実現するためのプロセス(過程)である。
– Wikipedia –
簡単に言うと「すべての人にとって使いやすいデザイン」ということです。
私たちがご依頼いただくことの多い印刷物デザイン(チラシ、ポスター、パンフレットなど)とウェブデザインにおけるユニバーサルデザインでは、特に気をつけていることが2つあります。
1つ目は、ターゲット層に合わせた文字の大きさです。
特にターゲットがシニア層の場合は文字のサイズを慎重に検討しています。
2つ目は、色覚特性(多様性)を考慮した配色です。
今回はこの2点について詳しく説明していきます。
シニア層にやさしいデザイン
<印刷物デザイン>
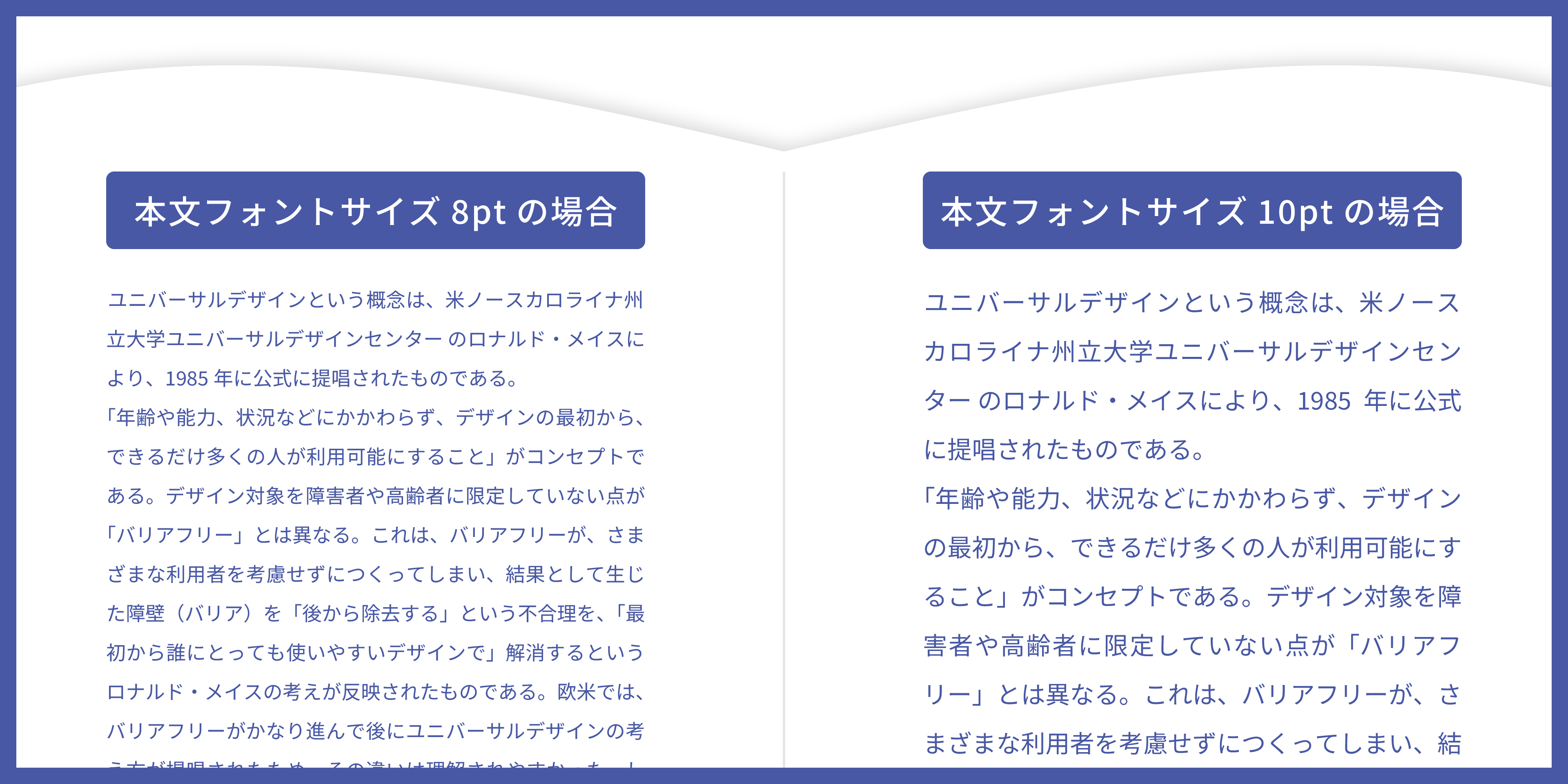
印刷物の推奨フォントサイズは8pt以上とされています。
一般的に雑誌やパンフレットに使用される本文のフォントサイズは8pt〜10ptが多いです。
シニア層向けや子ども向けの印刷物では、本文のフォントサイズを10pt〜12ptにしたり、文字間と行間を広めにとることによって誰にでも読みやすいレイアウトを意識しています。

<ウェブデザイン>
Googleが推奨するフォントサイズは、PC・スマホともに16pxです。
ちなみに、この記事の本文のフォントサイズも16pxです。
サイトのターゲットがシニア層の場合は、フォントサイズを18px以上にすることを心がけています。16pxと18pxがどれだけ違うのか、比較してみましょう。

シニア層に限らず、視力の悪い方にも読みやすくなっていると思います。
一方で、ターゲットが若年層の場合には、あえてフォントを14~15pxほどに小さくして商品やサービスの世界観を演出することもあります。
色覚特性にやさしいデザイン

<色覚特性について>
色覚特性(かつての色盲・色弱)とは、色覚正常とされる他の大勢の人とは色が異なって見えてしまう・感じてしまう状態のことをいいます。
色の区別がつきにくい場合があり、日常生活に支障をきたしてしまう可能性もあります。
色覚特性には、先天性のものと後天性のものがあります。
先天性の色覚特性は日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)といわれており、日本全体では320万人以上いるとされています。
さらに、病気や事故、加齢などによる後天性の色覚特性を合わせると約500万人いるといわれています。
日本の人口が約1億2500万人なので、
「25人に1人が色覚特性を有している」ことになります。意外と多いですよね。
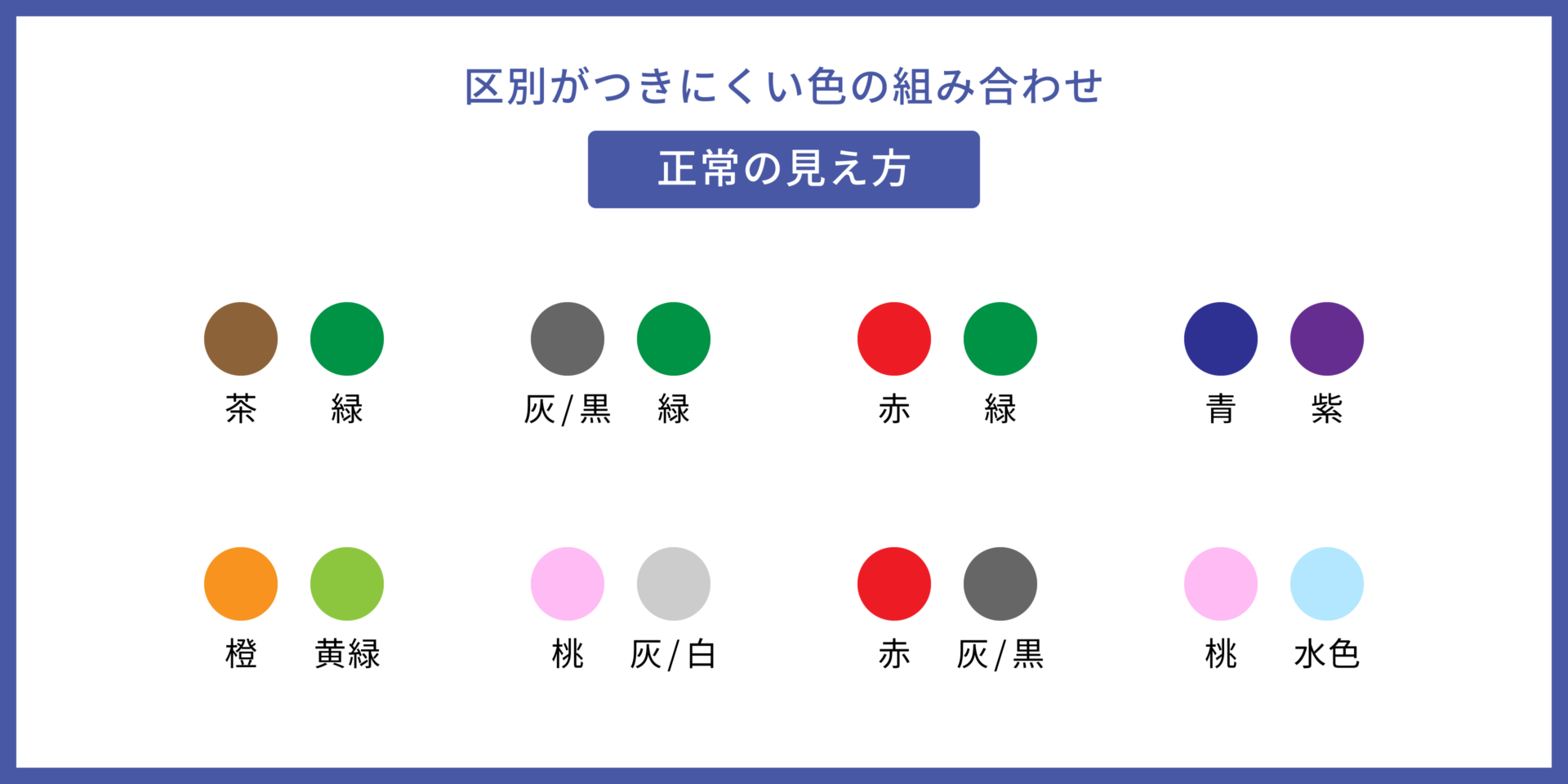
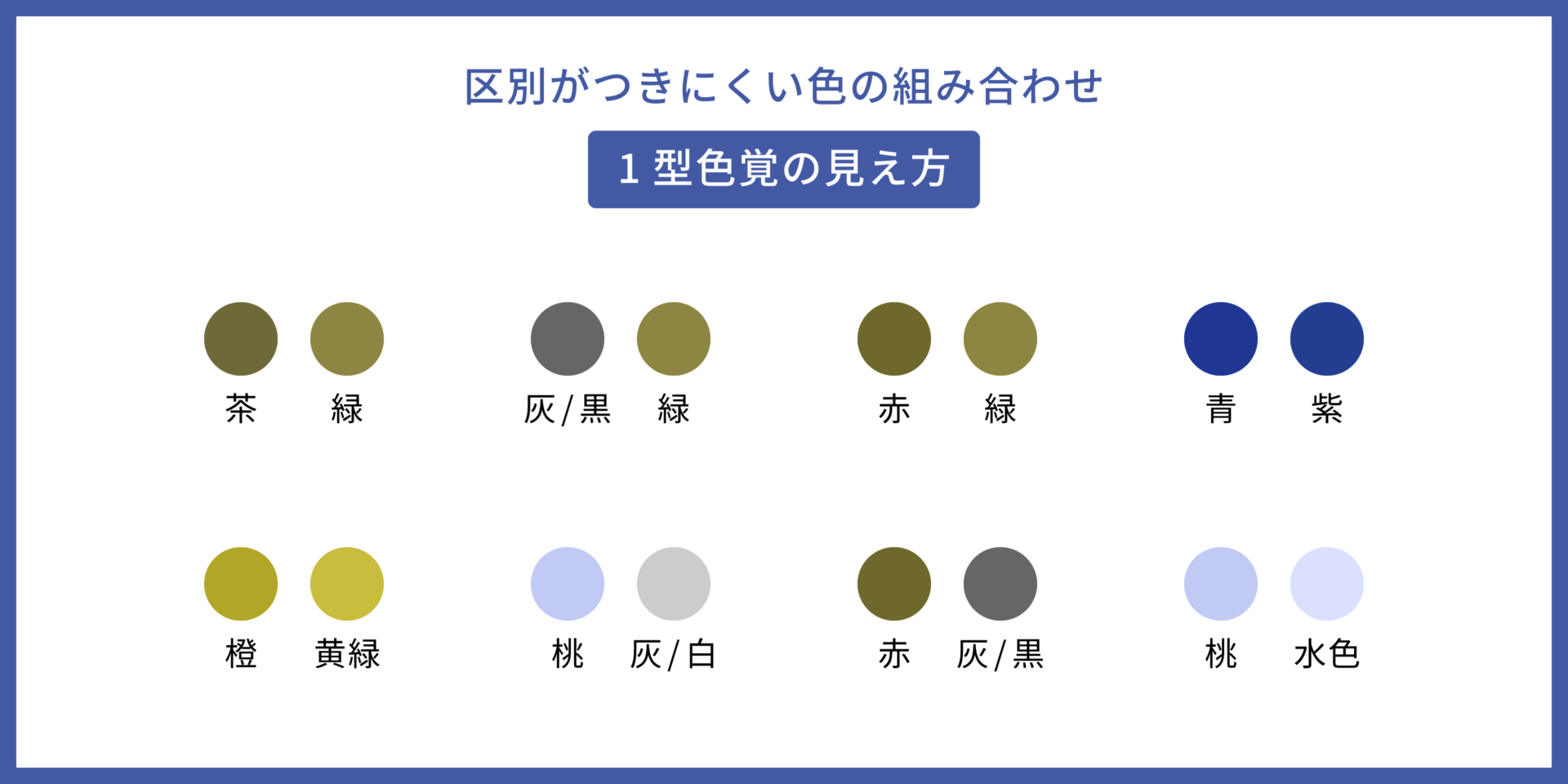
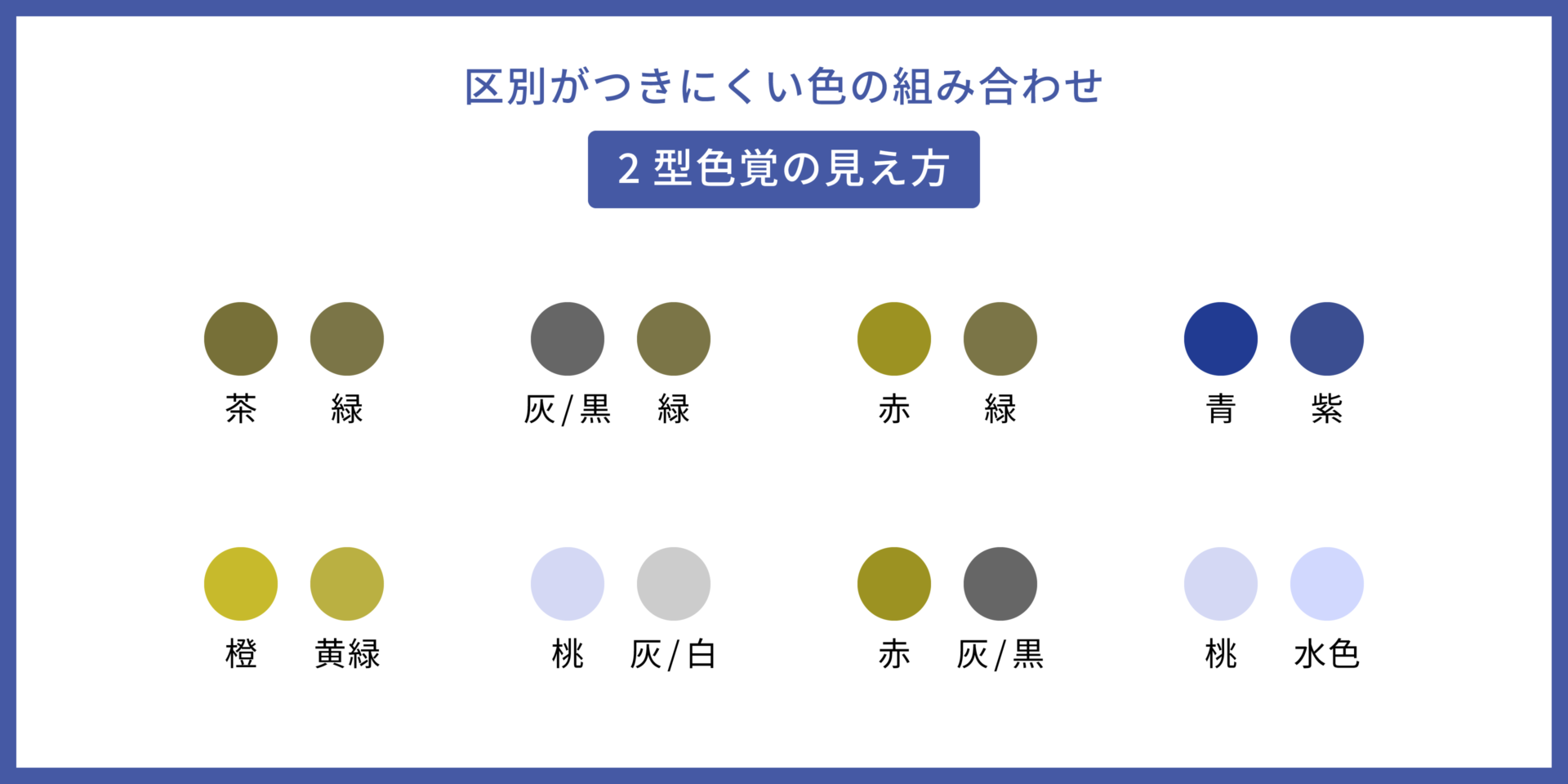
色覚の特性にはいくつかの種類があり、その種類によって見え方が異なります。
一般的には1型色覚、2型色覚、3型色覚に分けられています。
- 1型色覚: 赤に敏感な視細胞の機能に異常がある
- 2型色覚: 緑に敏感な視細胞の機能に異常がある
- 3型色覚: 青に敏感な視細胞の機能に異常がある
こちらのサイトで、種類別の色の見え方を疑似体験できます。
<色覚特性を考慮したデザインについて>
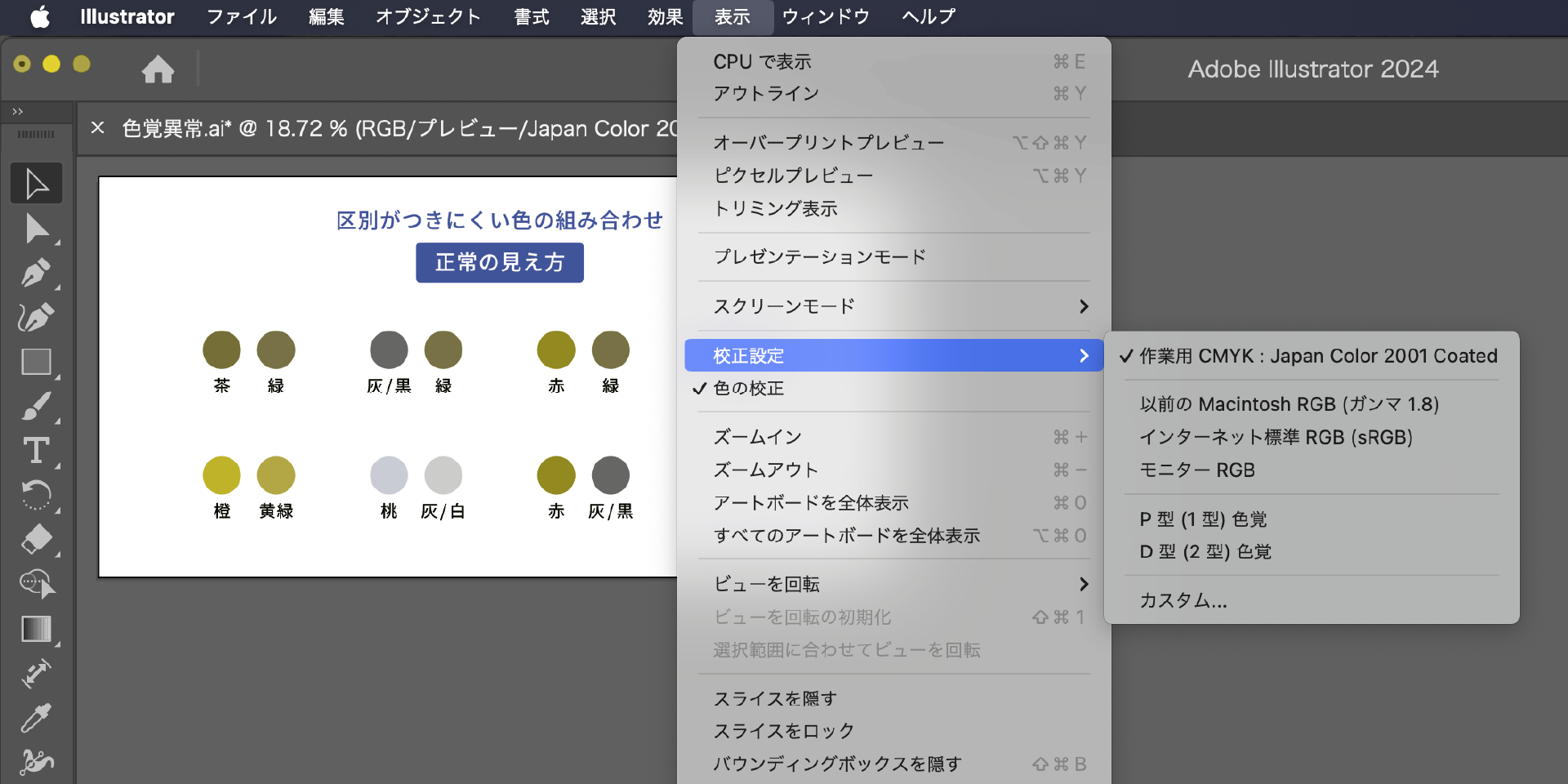
Adobe Illustratorでデザインする場合、便利な機能があるのでご紹介します。

上部メニューの「表示」→「校正設定」から
1型色覚と2型色覚の見え方をチェックすることができます。
こちらが「校正設定」で色味を変更した結果です↓



比較してみると見え方の違いに驚くかと思います。
1型色覚の方に話を聞いてみると、
「信号機の赤と青の区別がつきにくい」「肉が焼けたかどうか(赤→茶色の変化)が分かりづらい」など、日常生活で困ることも多いようです。
ー デザインではどのように色覚特性を考慮すべきか ー
実際のところ、すべてのデザインで色覚特性を考慮するとなると色の組み合わせに制限が多く、デザインの自由度が低くなってしまいます。
ただ、企業やブランドの顔である「ロゴデザイン」や、ウェブ・紙媒体問わず「必ず伝えたい文言」だけでも色覚特性を考慮して、誰にでも親切でやさしいデザインを心がけてみてはいかがでしょうか。
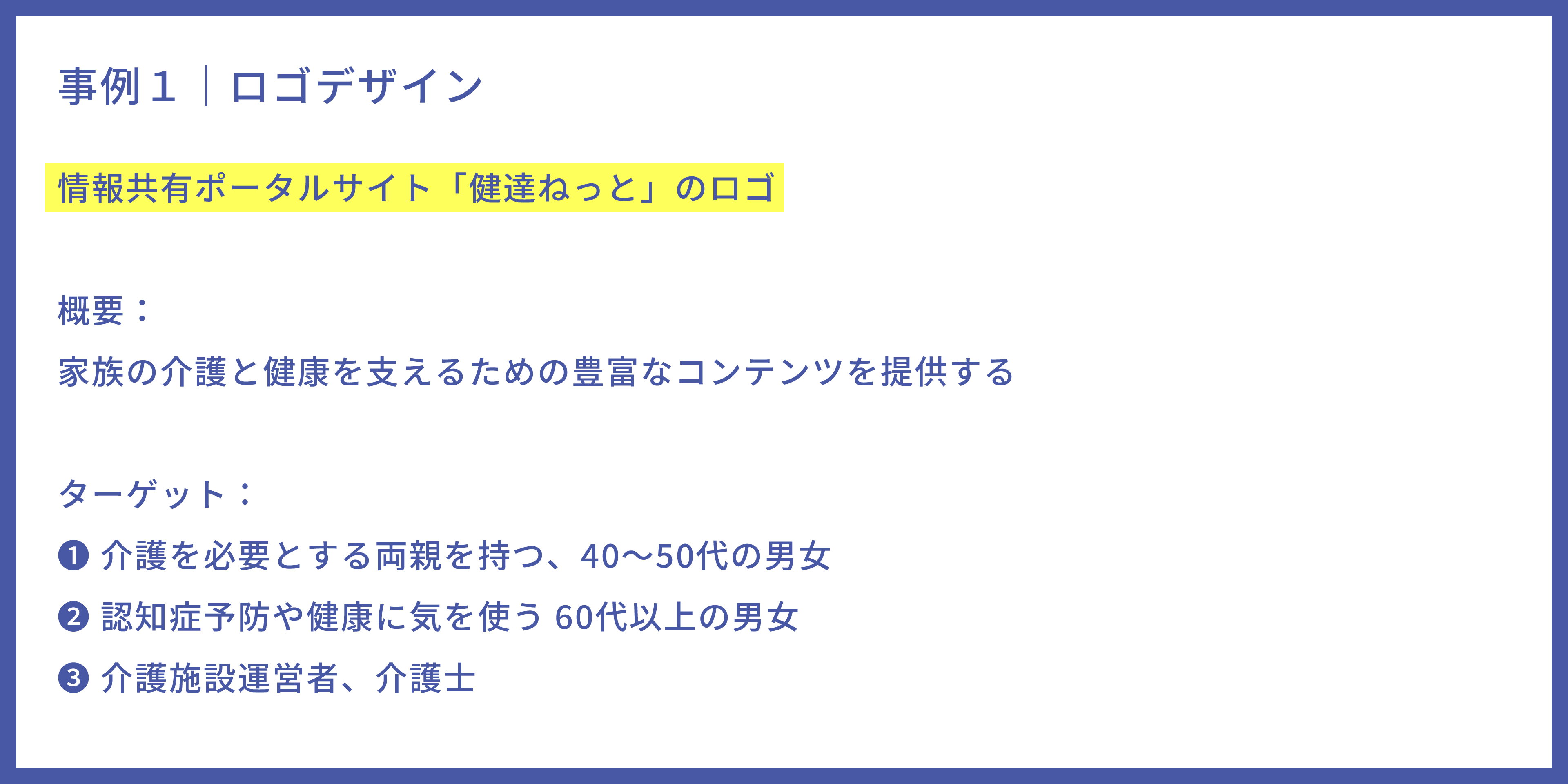
Shinari Designで制作した事例を一つご紹介します。

上記の内容をもとに2種類の色違いのロゴを制作してみました。

まず、ターゲット層から「英語よりも日本語」「明朝体よりも角ゴシック体」でしっかりと読みやすいデザインにしました。
今後、姉妹サイトが開設される予定だったので、これはコラムサイトですよ!ということが認識されやすいように、本のアイコン付きで「コラムを読む」というタグラインを添えています。
どちらのロゴも色覚正常の方が見ると「2色で構成されているロゴ」に見えるかと思います。
このロゴを2型色覚の見え方にしてみると…

いかがでしょうか?
左のロゴは色味は違えど、ちゃんと2色で構成されていることがわかります。
しかし、右のロゴはほぼ1色に見えますよね。
実は、加齢の延長線上にある白内障は全人口に対して30%を超える割合(80歳以上では100%)で所見が見られ、その中でも視力が低下しているものに関しては色覚特性もあるとされています。
高齢者のかなりの割合が加齢による色覚特性を有していると言われているのです。
そのため、ターゲットがシニア層である今回のロゴはフォントの種類や太さ、大きさだけでなく色覚特性も十分に考慮する必要がありました。
このような検証を重ね、最終的に「健達ねっと」は左のロゴに決定しました!
姉妹サイトも同様に色覚特性を考慮してロゴを制作しています。

まとめ
今回は「誰にでもやさしいデザイン」=「ユニバーサルデザイン」について、私が普段意識していることをご紹介しました。
- ターゲット層に合わせた文字の大きさ
- 色覚特性(多様性)を考慮した配色
Shinari Designでは、医療業界のお客様が多いこともあり、なるべく「ユニバーサルデザイン」を意識したデザインワークを行なっております。
デザイナーではない方でも、会社のプレゼン資料づくりなど、普段のちょっとした制作物に「ユニバーサルデザイン」を意識してみてはいかがでしょうか。
「誰にでもやさしいデザイン」を私たちと一緒につくっていきましょう!