デザイン会社が教える印刷用のQRコード|サイズ・色・配置
こんにちは、デザイナーのこまつです。今日はQRコードの印刷について!

アナログとインターネットをシームレスに繋いでくれるQRコード。チラシや雑誌などの紙モノだけでなく、ノベルティの表面に印刷して販促に利用する場合もあります。
QRコードはオンラインでも簡単に作れてとても手軽ですが(私はいつも https://qr.quel.jp/で作成しています)、印刷用のQRコードについては色々と注意が必要なことをご存知でしょうか。
配置の仕方を間違うと、最悪の場合刷り直しが発生するかもしれません。デザイナーとしては、印刷した後での「読み込めない😢」は絶対に避けたいところです。
QRコードは規格に準拠したものを鮮明に表示することによって、安定した読み取りが可能になります。端末やアプリケーションの種類にかかわらず快適に読み込むことができるよう、適切な配置方法を解説します。
QRコード印刷に向いていない素材があります
【NG】凹凸がある素材・曲面への印刷
印刷面がフラットでない場合は注意が必要です。QRコードが歪んでしまうと、読み取りができない場合があります。
【NG】光沢の強い素材への印刷
ユーザーが利用する環境によっては、反射し読み取りづらい場合があります。避けた方が無難です。
デザイン時のNG
【NG】サイズを小さくしすぎる
QRコードの大きさを1cm以下にすると読み込めない可能性が高くなります。(最終的な出力サイズは、約1.5cm以上のサイズが推奨されています)
特に、情報量が多く図柄が細かいQRコードは、なるべく大きいサイズで配置しましょう。
どうしても小さく配置したい場合は、短縮URLサービスを利用するのもひとつの方法です。短縮したURLでQRコードを作成しましょう。

【NG】余白のないレイアウト
QRコードの周りにある白い余白をカットすると読み込めない場合があるようです。余白上には文字や絵柄を置かず、白いままにしておきましょう。
また、読み取り間違いを防ぐため、複数のQRコードを配置する際に十分な余白をとっておくことが重要です。(ターゲットのQRを選ぶことができるリーダーもありますが、そういった機能がない場合は非常にストレスフルです🙃)
コードひとつ分を目安に、余白を作ると良いでしょう。
【NG】コントラストが低い配色
デザイン上どうしても黒にしたくない場合、QRコードの色を変えても読み込みできないことはないようです。
但し、版ズレ時のリスク(※後述します)があるのと、色によっては読み取りに適さない場合があります。
「読み取りできないQRコードの色」を実際に検証し結果をまとめている記事をご紹介します。コントラストが大切なのですね。
入稿データ作成時のNG
【NG】カラーモードがCMYK/RGBのままの画像を配置する
ダウンロード後のQRコードを、そのままで配置していませんか?
画面上では一見黒一色に見えていますが、この黒はCMYのインクの掛け合わせ(いわゆるCMYKブラック)であり、QRコードの印刷には適していません。
版ズレが起こった時、鮮明に印刷されなかったり読み取りに支障をきたす場合があります。

QRコード作成サービス等でダウンロードしてきた画像は、必ずPhotoshop等でモノクロ2階調に変換し、保存し直してください。
こうすることで、K100%で印刷されます。
Illustratorの分版プレビューで、Kの版のみで出力されるか確認しましょう。
QRコードを『モノクロ2階調』に変換する重要性と、解像度について

QRコードは、解像度を上げる必要はありません。わざわざ350dpiに変換しなくて大丈夫です。
ただし、これはモノクロ2階調に変換されたQRコードの場合に限ります。
グレースケールまたはCMYK、RGBの画像を使わざるを得ない場合は、300〜350dpi以下だとボヤけてしまいますので注意してください。

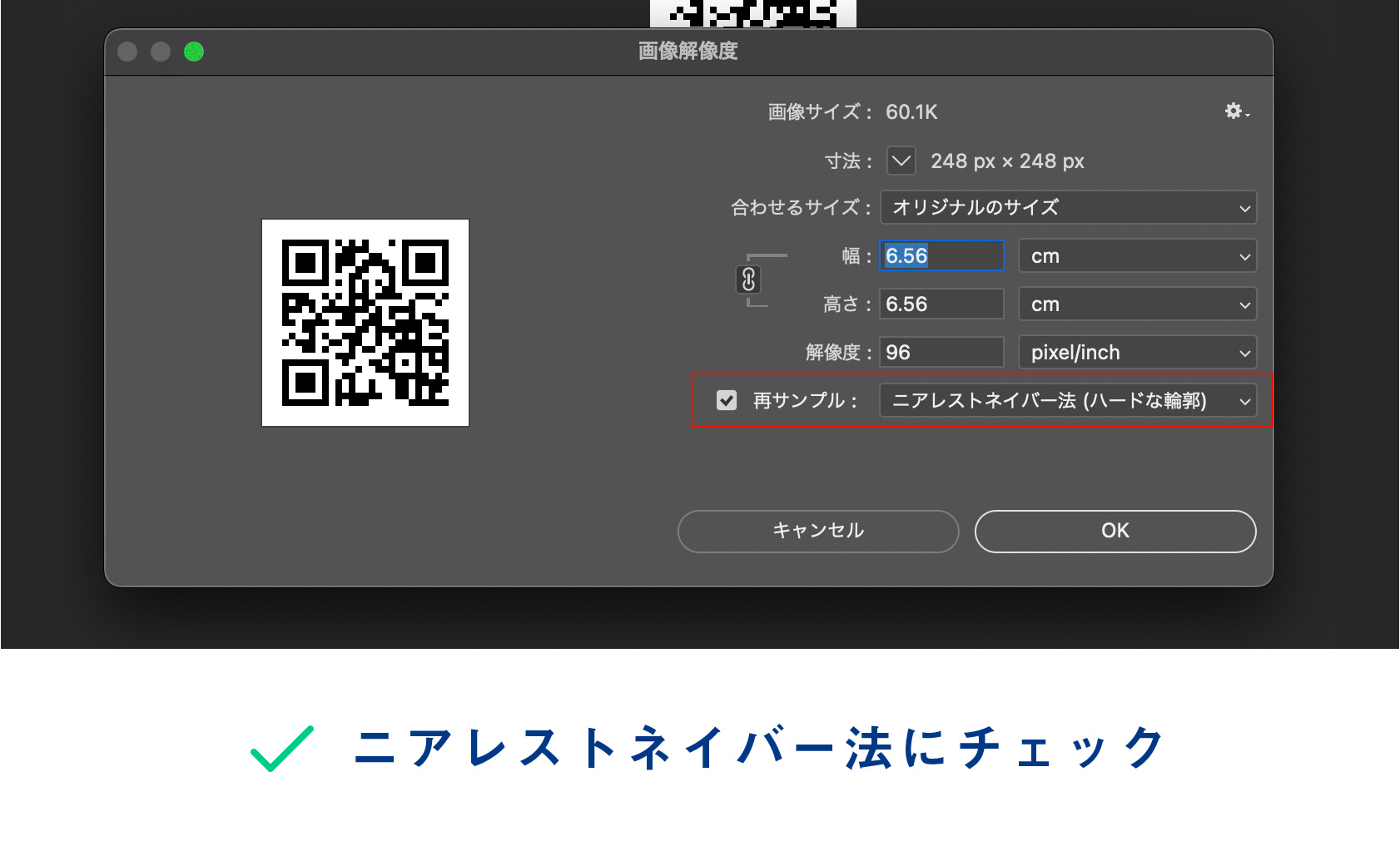
Photoshopを使ってQRコードを拡大する際の注意
モノクロ2階調のQRコードであれば、Illustratorでどれだけ拡大しても品質を保つことができます。
ただしPhotoshopを使って拡大する際は、『ニアレストネイバー法』にチェックをいれることをお忘れ無く!モノクロ2階調であっても、コードが変形してしまう場合があります。

ベクター形式(EPS・SVG)のQRコードを使用する場合の注意
拡大縮小する場合、縦横比率は絶対に変えないでください。
また、前述したように、黒はK100で出力されるように調整を行なってください。
(私は個人的に、作業中にうっかり間違ってQRコードのパスを動かしてしまう恐れがあるなと思って、SVGの使用は避けています)

「自分のスマホでテストしたから大丈夫」……ではないかもしれない
QRコードには「誤り訂正」というすごい機能があり、一部が損傷していても読み取りができるようになっています。しかしそこに甘えてしまうと、思わぬ事故につながりかねません。
自分の作ったデザインで読み込み不良が起こらないよう、QRコードをデザインに組み込む際には、危険要素を極力減らすことが重要だと思います。
今回、記事を書く上で、QRコードの困りごとやそれに対する指南サイトを色々と見てみたところ、特にカラーモード・解像度に関して、誤解しやすい内容を多く目にしました。Canva等の登場により誰にとってもデザインの敷居が下がっている中で、こういった細かいデータ作りの積み重ねこそが、より良い品質へと高めていくプロの手仕事だと思いました。


制作のご依頼はこちらからお気軽に😃
参考URL:
QRコードお役立ち情報
化粧箱屋ドットコム
印刷ネットドットコム
※QRコードはデンソーウェーブの登録商標です。







